
Wie Sie Ihre Website für Google’s Mobile-First Index optimieren
Wir wissen, dass Googles Mobile-First Index in Kürze zur Verfügung steht. Wie es bei Google jedoch üblich ist, können wir uns nicht ganz sicher sein – wann. Im Juni gab Gary Illyes auf der SMX Advanced Konferenz in Seattle bekannt, dass der Start mit großer Wahrscheinlichkeit zu Beginn 2018 sein wird.
Wir können jedoch erwarten, dass eine relativ sanfte Einführung erfolgen wird, und außerdem ist es wahrscheinlich, dass den Webmastern von Google zahlreiche Anleitungen zur Verfügung gestellt werden, da dies ein enormer Schritt ist, der bei vielen großen Websites zu Chaos führen könnte, wenn er falsch ausgeführt wird.
Dank des aktuellen Zeitplans können Sie jetzt noch Vorkehrungen treffen, um sicherzustellen, dass Sie für den Wechsel zum Mobile-First Index bereit sind. Wir setzen voraus, dass Sie entweder eine ausschließlich mobile (m.) Website oder eine responsive Website haben, was sogar noch besser wäre. Falls dies nicht der Fall sein sollte, empfehlen wir dies zu klären, bevor Sie sich diesem Artikel weiter widmen. Google stellt sogar ein Tool zur Verfügung, mit dem Sie feststellen können, wie Sie sich machen:
Testen Sie Ihre Website, um herauszufinden, ob sie sich für Mobilgeräte eignet.
Es sind zwei äußerst unterschiedliche Dinge, lediglich bereit für den Umstieg auf den Mobile-First Index zu sein oder sich optimal darauf einzustellen. Wir stellen Ihnen fünf hilfreiche Taktiken vor, die Sie umgehend miteinbeziehen können, um zu gewährleisten, dass Sie zum gegebenen Zeitpunkt nicht nur bereit sind, sondern Ihre Website auch so eingerichtet ist, dass sie die Conversions steigert und Sie der Konkurrenz somit einen Schritt voraus sind.
Optimieren Sie Ihre Website für den Mobile-First Index
1. Beschleunigen Sie Ihre Website
Es gibt eine Vielzahl an Optionen, um sicherzustellen, dass Sie für den Mobile-First Index bereit sind. Wenn es um Conversions und das allgemeine Kundenerlebnis (UX) geht, dann empfehlen wir, dass Sie zuallererst an der Geschwindigkeit Ihrer Website arbeiten.
Es gibt vier Möglichkeiten, die wir empfehlen können, mit denen Sie Ihre Website für Mobilgeräte beschleunigen können:
AMP
Das Accelerated Mobile Pages (AMP) Projekt ist eine quelloffene Initiative, die das mobile Ökosystem verbessert. Mithilfe des reduzierten HTML-Codes, der von AMP verwendet wird, können Sie Ihre Website viel schneller laden als es mit normalem HTML möglich wäre. Zudem speichert Google Ihre Inhalte im eigenen Cache, um die Ladezeit weiter zu verkürzen. All dies führt zu einem viel schnelleren und reibungslosen Benutzererlebnis und sollte außerdem zu einer höheren Sichtbarkeit
der Suchergebnisse führen.
Obwohl es einige Probleme bezüglich der Anzeige-URL gab (Nutzer sehen eine zwischengespeicherte Google-URL beim Zugriff auf eine AMP-Website), wird der Datenverkehr weiterhin zu Ihrer Website gelenkt. Google hat seitdem ein Update durchgeführt, bei dem Nutzer, die eine URL freigeben, den eigenen Link des Herausgebers anstatt der zwischengespeicherten Google-URL freigeben.
Spitzentipp: Sollten Sie eine WordPress-Seite betreiben, gibt es ein ziemlich nützliches Plugin, um Ihre Seiten AMP-kompatibel zu machen sowie Instant-Artikel auf Facebook zu veröffentlichen.
PWA
Progressive Web Apps (PWAs) sind eine alternative Option für den Umstieg auf AMP. Die Hauptgründe warum PWAs so nützlich sind, finden Sie in der folgenden Liste:
- Zuverlässig – lädt unverzüglich
- Schnell – schnelle Reaktion auf Benutzerinteraktionen
- Packend – anzuwenden wie eine App inklusive eines umfassenden Kundenerlebnisses
Sie können mehr über PWAs auf der Google Developers Website erfahren oder sich einfach dieses interessante Video anschauen.
PWAMP
Der Begriff PWAMP wurde von Gary Illyes von Google bei der SMX Seattle vorgestellt und es handelt sich um eine PWA, die auf AMP HTML, JS und CSS aufbaut. Auch wenn PWAMP-Websites nicht als AMP-Seiten anerkannt werden, sind sie unglaublich schnell und bieten alle bereits erwähnten Vorteile einer PWA-Website. Sie haben hohes Potenzial für die Zukunft und sollten im Auge behalten werden. Erhalten Sie hier weitere Infos über PWAMP.
Tun Sie nichts
Wenn Ihre aktuelle mobile Website eine gute Leistung erbringt sowie ein hervorragendes Benutzererlebnis bietet und sich schnell laden lässt, dann werden Sie womöglich kaum einen Nutzen daraus ziehen können, wenn Sie zu AMP oder einer anderen vergleichbaren Option wechseln. Wir empfehlen stets eine umfassende Überprüfung Ihrer mobilen Website, bevor Sie einen anderen Weg in Erwägung ziehen.

Bild Quelle: Tulsa Marketing Online
2. Verwalten Sie Ihre mobilen Inhalte
Here are some “must dos” when it comes to managing your content on mobile: Falls Sie derzeit eine separate m. Subdomain verwenden, um Ihr mobiles Erlebnis zu verwalten, besteht die Wahrscheinlichkeit, dass Sie unterschiedliche Inhalte auf dem Desktop und der mobilen Website präsentieren (Sie hätten sich zu Beginn auch einfach für eine responsive Website entscheiden können). Sollte dies der Fall sein, hat die Umstellung auf den Mobile-First Index die größten Auswirkungen auf Sie. Ihre aktuellen Einstufungen basieren auf Ihren Desktop-Inhalten. Wenn ein Teil davon auf Mobilgeräten fehlt, wird Ihre Einstufung in Zukunft eventuell sinken.
Selbst wenn Sie über eine beschleunigte Mobilseite verfügen, gibt es einige Designänderungen, die Sie in Betracht ziehen sollten, um das mobile Erlebnis Ihrer Kunden für Conversions zu optimieren. Es folgen einige wichtige Punkte, die entscheidend für die Verwaltung Ihrer mobilen Inhalte sind:
Verwenden Sie Akkordeon- und Dropdown-Menüs in geeigneter Weise
Google hat bekannt gegeben, dass Websites nicht dafür bestraft werden, wenn sie Inhalte hinter einem Akkordeon- oder Dropdown-Menü „verstecken“. Sie können nachvollziehen, dass der Platz für Inhalte auf mobilen Geräten nur begrenzt verfügbar ist und es deswegen sinnvoll ist, den Nutzern nicht alles auf einen Blick zu zeigen. Außerdem haben sie erklärt, dass sie alle Inhalte „crawlen“ werden, die sich in Dropdown-Menüs befinden und es wird empfohlen, dass Sie diese daher mit Bedacht als Teil Ihres mobilen Designs verwenden.

Quelle: Elegant Themes
Verwenden Sie auf keinen Fall Flash
Dies sollte mittlerweile selbstverständlich sein, aber wir sehen heutzutage immer noch Websites, die darauf bestehen von Flash Gebrauch zu machen. Apple hat Flash von seinen mobilen Geräten verbannt und da es einen hohen Anteil an Handynutzern gibt, die keine Flash Inhalte sehen können, stellt sich die Frage warum es weiterhin verwendet werden soll? Verwenden Sie stattdessen lieber HTML5 oder Java, um die coolen interaktiven Elemente hinzuzufügen, die Ihre Nutzer ansprechen sollen.
Erwägen Sie die Verwendung von Popups auf Mobilgeräten
Die Verwendung von Popups wirft definitiv Fragen auf, insbesondere wenn die Leadgenerierung für Sie wichtig ist. Aber seien Sie sich darüber im Klaren, wie oft Popups überhaupt erscheinen, wie groß sie gestaltet sind und ob sie sich einfach schließen lassen. Es gibt nichts Nervigeres für einen mobilen Nutzer, wenn er nicht zu seinen gewünschten Inhalten gelangen kann, weil ein Popup ihn daran hindert. Schauen Sie sich diesen interessanten Whiteboard Friday Artikel an, der die Verwendung von Popups, modalen Fenstern und Zwischenfenstern behandelt.
Berücksichtigen Sie die Textgröße, die Tippspektrum und den Abstand
Stellen Sie sicher, dass Ihre Website „fingerfreundlich“ ist. Eine weitere Beeinträchtigung für mobile Nutzer besteht darin, versehentlich etwas anzuklicken, deswegen achten Sie darauf, dass Sie die Größe Ihres Tippspektrums korrekt einstellen und ausreichend Abstand einhalten. Sorgen Sie zudem dafür, dass Ihre Schrift mindestens 16px groß ist, um Ihren Nutzern das Lesen zu erleichtern. Sie können hier mehr Informationen über das Entwerfen und Entwickeln für den MobileFirst Index erhalten.
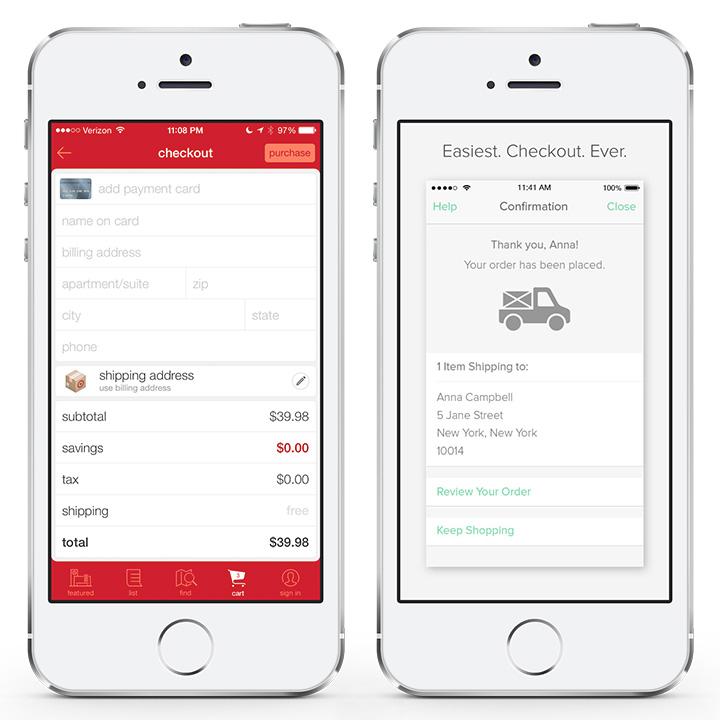
3. Beachten Sie den Check-Out-Prozess auf Mobilgeräten
Laut Aussage von Think with Google starten 85% der Kunden einen Kauf auf einem Gerät und beenden ihn auf einem anderen (oder im Laden). Wie kann man einen besseren Check-Out-Prozess für mobile Geräte konzipieren, um diesen Vorgang zu optimieren? Ihren Check-Out-Prozess zu verbessern ist eine hervorragende Möglichkeit, diesen Vorgang zu beschleunigen und die Hindernisse für die Conversion zu verringern, insbesondere auf Mobilgeräten.
Hier sind acht interessante Methoden, um Ihren Check-Out-Prozess auf mobilen Geräten zu optimieren und die Conversions zu steigern:
Beschleunigen Sie den Prozess
Dies mag offensichtlich erscheinen, aber die oben genannten Änderungen der Seitengeschwindigkeit können Ihre Kunden dabei unterstützen, ihren Kauf/Umtausch schneller abzuschließen.
Halten Sie die benötigten Informationen am Check-Out so kurz wie möglich
Ihr Marketingteam möchte wahrscheinlich so viele demografische Daten wie möglich erfassen, aber fragen Sie sich, ob Sie das Geburtsdatum eines Kunden wirklich benötigen? Oder was ist mit diesen drei Telefonnummern (zu Hause, mobil, Arbeit usw.)? Gestalten Sie Ihr Check-Out-Formular so einfach wie möglich, um den Vorgang für Ihre Nutzer zu beschleunigen.

Quelle: incomediary.com
Vereinfachen Sie die Navigation
Wir sprechen wieder über die bereits genannten Aspekte: Textgröße, Tippspektrum und Abstand. Um den Bestellvorgang so einfach wie möglich zu gestalten, müssen Sie sich Gedanken machen worauf Ihre Nutzer klicken und was für Informationen Sie benötigen. Indem Sie sicherstellen, dass der Vorgang so reibungslos wie nur möglich ist, können Sie schon bald eine Steigerung Ihrer Conversions beobachten.
Vermeiden Sie Popups
Sie stehen so kurz vor Ihrem Ziel. Denken Sie wirklich, dass es nötig ist Ihren Kunden jetzt ein Popup zu präsentieren? Wahrscheinlich nicht. Wenn es so aussieht, als würden sie ihren Einkauf nicht beenden, könnte es sich rentieren, ein Popup-Fenster zu verwenden, um ihnen den Kauf zu erleichtern, aber in allen anderen Fällen sollten Sie auf Popups verzichten.
Geben Sie Ihren Kunden die Möglichkeit, Informationen für den nächsten Einkauf zu speichern
Uns ist bewusst, dass Nutzer oft von Gerät zu Gerät wechseln, aber den Warenkorb für einen späteren Zeitpunkt zu speichern, ohne sich jedoch anmelden zu müssen, bietet eine großartige Möglichkeit, um ihnen das Auschecken zu erleichtern. Natürlich kann dies auch mit Cookies ermöglicht werden, was eine weitere Option wäre, aber es ist eine gute Möglichkeit, den Kunden darauf aufmerksam zu machen, dass sein Warenkorb auch später noch verfügbar ist, was ihn dazu motivieren könnte zurückzukehren.
Leiten Sie Ihre Kunden an ein anderes Gerät
Wir wissen zwar, dass es aufregend ist zu sehen, wie Ihre mobile Conversion-Rate steigt, aber wir sind uns auch darüber im Klaren, dass Nutzer manchmal einen Einkauf abbrechen, um diesen auf einem anderen Gerät oder in einem Geschäft abzuschließen. Anstatt dagegen anzukämpfen, akzeptieren Sie diesen Trend und geben Sie Ihren Kunden die Möglichkeit, den Kauf auf dem Desktop abzuschließen – vielleicht ist das der Anstoß, den sie brauchen, um den Kauf zu bestätigen.
Zielkundschaft im Geschäft
Viele Kunden, suchen oftmals ein Geschäft auf, um nach einem Produkt zu suchen, und verwenden ihr Mobilgerät (während sie im Geschäft sind), um herauszufinden, ob sie woanders ein besseres Angebot bekommen. Verwenden Sie PushBenachrichtigungen, um dem Käufer Angebote vorzuschlagen, damit er diese entweder online kaufen und abholen oder direkt zur Kasse gehen kann. In jedem Fall verdienen Sie die Conversion.
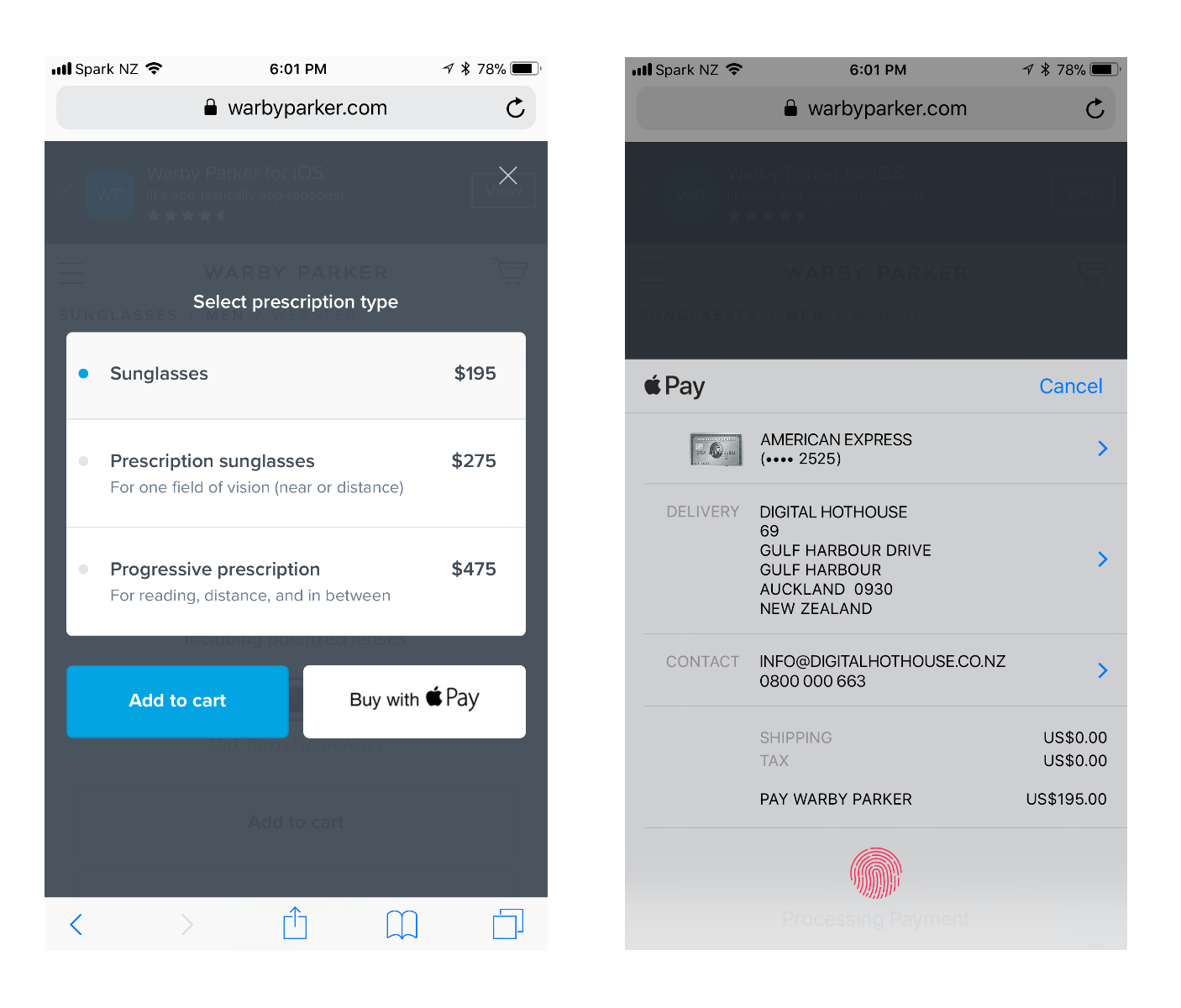
Verwenden Sie Apple Pay oder Android Pay
Aufgrund fortschreitender Technologie wird es nur denjenigen möglich sein weiterzukommen, die die neuesten Entwicklungen akzeptieren und nutzen. Apple Pay und Android Pay sind Optionen, die Nutzern das Bezahlen auf mobilen Geräten erheblich erleichtern. Das Anbieten dieser Option kann darüber entscheiden, ob Ihr Kunde eine Conversion liefert oder den Warenkorb verlässt. Schauen Sie sich die Möglichkeiten von Apple Pay und Android Pay an, falls Sie dies nicht bereits gemacht haben.

4. Blockieren Sie CSS, JavaScript oder Bilder nicht
Als das mobile Design neu auf den Markt kam, war es hilfreich, bestimmte Elemente wie CSS, JavaScript und Bilder zu blockieren. Sie führten oft zu Problemen beim Laden sowie bei der Anzeige und es war sinnvoller, sie vor GoogleBot auf mobilen Geräten zu verstecken.
Heutzutage herrschen jedoch andere Umstände. Smartphones sind oftmals um einiges leistungsstärker als die Computer der Nutzer. Sie haben schnellere Prozessoren, höhere Arbeitsspeicher und mehr Kapazität, um die Prozesse zu bearbeiten, die wir tagtäglich in Bewegung setzen. Auch Googles Smartphone GoogleBot kann all diese Elemente verarbeiten. Wenn die heutigen Geräte also so eine hohe Vielfalt bieten, dann nehmen Sie davon Gebrauch. Auf diese Weise kann Google Ihre Inhalte kategorisieren und entsprechend einstufen. Stellen Sie sicher, dass Sie alles zeigen, was Sie haben.
5. Machen Sie sich mit Mobile-First bekannt, um optimal zu handeln
Um Inhalte für den Mobile-First Index zu optimieren, müssen Unternehmen zuallererst auf Mobile-First umsteigen – sei es in Sachen Design, Entwicklung oder UX – bevor Sie sich um den Desktop kümmern.
Diese neue Denkweise ist essentiell für Unternehmen, die sonst weiterhin daran festhalten, ihre Website für den Desktop zu entwickeln und zu optimieren, und erst im Anschluss darüber nachdenken, wie die Inhalte auf mobilen Geräten dargestellt werden. Responsive Webdesign und Webentwicklung reichen nicht aus. Es handelt sich um eine bewährte Methode, aber nur weil es sich um eine responsive Website handelt, bedeutet dies nicht, dass sie für mobile Geräte optimiert ist.
Starten Sie noch heute. Wenn Sie über Ihre nächste Entwicklung oder Designänderung Gedanken machen, erwägen Sie die Desktopversion erst gar nicht und optimieren Sie lieber das mobile Erlebnis. Um die mobile Welt, auf die wir gerade zusteuern, optimal zu nutzen, müssen Sie sich dem organisatorischen Wandel anschließen. Es ist nicht einfach, aber umso mehr wird es sich lohnen.



