
Was sind Google Core Web Vitals und warum sind sie so wichtig?
Google hat vor kurzem ein wichtiges Update seines Ranking-Algorithmus und der Einstufung von Websites in den Suchergebnissen angekündigt. Die mobile Funktionalität, die Relevanz der Inhalte und die Sicherheit der Website spielen nach wie vor eine wichtige Rolle für die Platzierung einer Website. Allerdings möchte Google nun den Websites mit dem besten Nutzererlebnis einen höheren Rang einräumen. Aus diesem Grund hat Google die Core Web Vitals eingeführt. Dabei handelt es sich um eine Gruppe von Metriken, mit denen die Interaktionsfähigkeit und das Nutzererlebnis einer Website gemessen werden sollen. Google wird diese neuen Metriken zur Aktualisierung der Website-Rankings verwenden.
Um Ihnen den Einstieg in diese neue Initiative zu erleichtern, informiert Sie unser Team für digitales Marketing über alles, was Sie über Core Web Vitals wissen müssen. Wir zeigen Ihnen auch, wie Sie Ihre Metriken verbessern können, um Ihr Suchranking zu verbessern und die beste Nutzererfahrung zu bieten.

Was sind die Google Core Web Vitals?
Dass Google bei der Bewertung von Websites die Nutzererfahrung in den Vordergrund stellt, ist nichts Neues, und viele alte Faktoren wie die Sicherheit der Website und die Relevanz der Inhalte werden auch in Zukunft Bestand haben. Die große Veränderung liegt jedoch in der Art und Weise, wie die Leistung einer Website gemessen wird. Die generischen Metriken werden durch die Core Web Vitals ersetzt, drei nutzerorientierte Metriken, die sich auf Geschwindigkeit, Interaktion und Reaktionsfähigkeit beziehen.
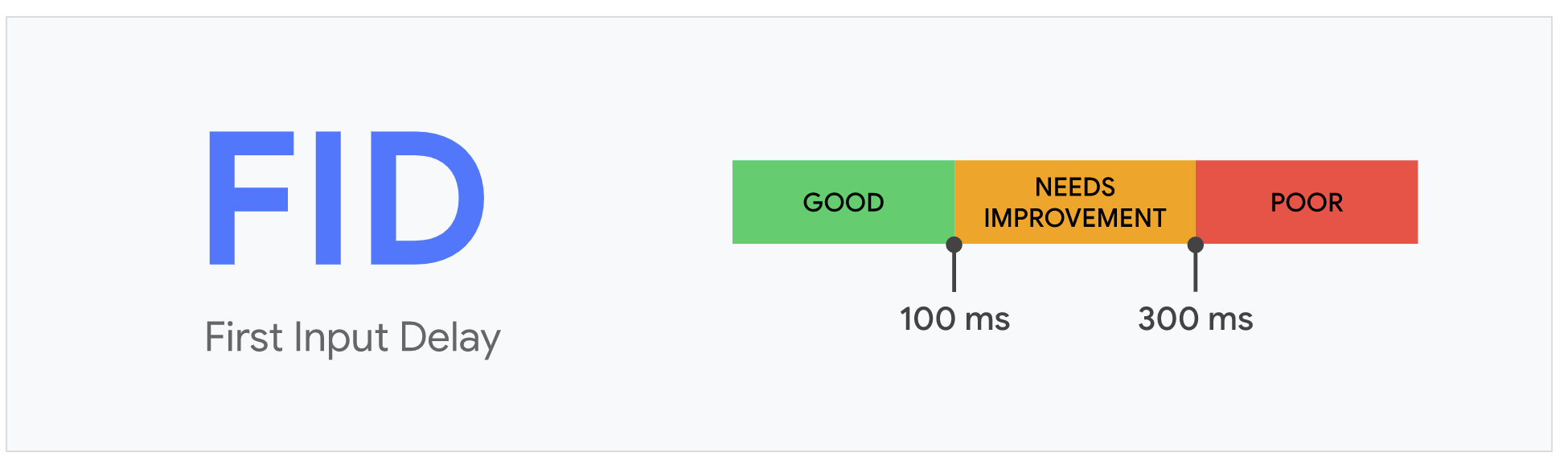
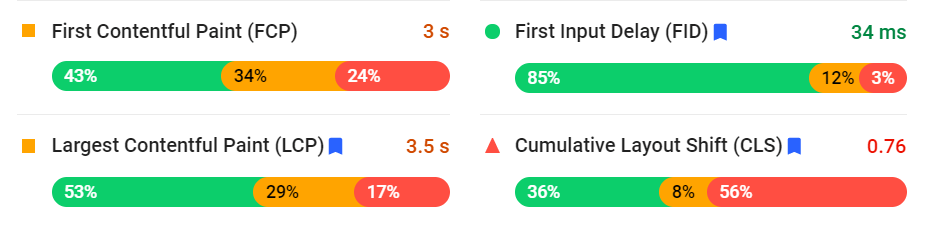
First Input Delay (FID)

Diese Komponente misst die Zeit, die der Browser benötigt, um auf die erste Interaktion des Benutzers mit Ihrer Website zu reagieren. Dabei kann es sich um das Anklicken einer Produktkategorie, das Aufrufen der Suchfunktion oder das Auswählen eines Blogartikels handeln. Gemessen in Millisekunden gilt: je länger es dauert, desto niedriger ist Ihr Ergebnis.
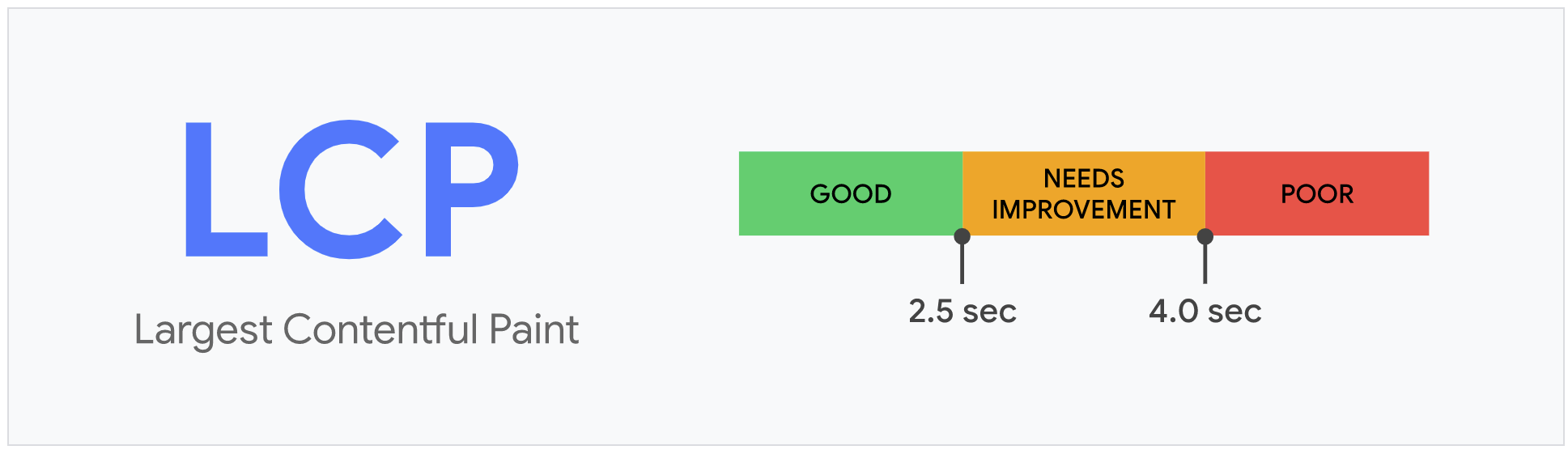
Largest Contentful Paint (LCP)

Die LCP-Komponente misst, wie lange es dauert, bis das größte Stück Inhalt auf dem Bildschirm erscheint. Dabei kann es sich um ein Banner, einen Textblock oder ein Video handeln, aber genau wie bei der ersten Eingabeverzögerung gilt: Je länger es dauert, desto niedriger ist die Punktzahl. Schließlich wollen die Nutzer auf Ihre Inhalte zugreifen und haben wenig Geduld für Websites, die nur langsam laden.
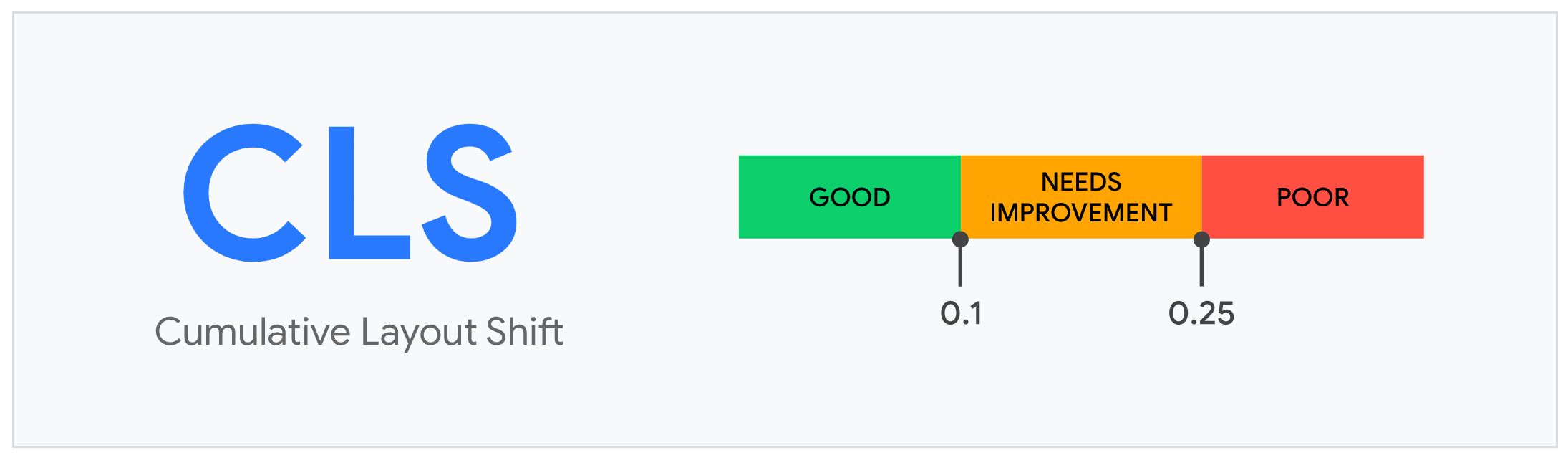
Cumulative Layout Shift (CLS)

Haben Sie schon einmal auf eine Schaltfläche auf einer Website geklickt, nur um dann zu einer Anzeige weitergeleitet zu werden, weil sich die Schaltfläche beim Laden der Seite verschoben hat? Genau das passiert, wenn eine Website eine schlechte kumulative Layoutverschiebung aufweist. CLS misst die visuelle Stabilität Ihrer Website. Dabei geht es insbesondere um Schaltflächen, Überschriften, Text und Bilder, die sich beim Laden der Seite bewegen und verschieben. Eine Website mit übermäßiger Verschiebung erhält eine niedrigere Punktzahl als eine, die während des Ladevorgangs stabil ist.
Warum sind Core Web Vitals so wichtig?
Wie wir bereits erwähnt haben, möchte Google den Nutzern die besten Ergebnisse liefern. Wenn Sie Ihre Website so optimieren, dass sie schnell lädt, eine reibungslose, schnelle Interaktion bietet und visuell stabil ist, wird dies Ihr Ranking verbessern. Dies gilt insbesondere, wenn die Aktualisierung der Seitenerfahrung in vollem Gange ist (normalerweise werden diese Initiativen schrittweise eingeführt). Höhere Platzierungen bedeuten mehr Sichtbarkeit, was wiederum zu mehr Besuchern auf Ihrer Website führt.
Wir verstehen zwar, dass Sie diese Metriken erfüllen wollen, um Ihre Rankings zu verbessern, aber der größte Vorteil bei der Nutzung Ihrer wichtigsten Webvitalien besteht darin, dass Sie Ihren Besuchern das beste Gesamterlebnis bieten. Denn ganz gleich, ob ein Besucher über Google, eine Pay-per-Click-Anzeige oder einen geteilten Social-Media-Beitrag zu Ihnen gefunden hat, ein gutes Erlebnis hält ihn auf der Seite und erhöht die Wahrscheinlichkeit einer Konversion.
Finden Sie Ihre Core Web Vitals
Der erste Ort, an dem Sie Ihre Core Web Vitals finden können, ist die Google Search Console. Erweitern Sie im Menü auf der linken Seite den Abschnitt Erfahrung. Von dort aus können Sie auf Core Web Vitals klicken, um einen Überblick über Ihre Metriken zu erhalten. Wenn Sie den Bericht öffnen, erhalten Sie einen umfassenden Überblick darüber, welche Seiten auf Ihrer Website verbessert werden müssen und warum sie Probleme haben. Dies kann auf eine einzelne Kennzahl oder eine Kombination aus allen drei Faktoren zurückzuführen sein.
Anstatt sich für Ihre Berichte auf die Search Console zu verlassen, können Sie auch eine dieser Optionen wählen, um Ihre Metriken zu überprüfen und die benötigten Einblicke zu erhalten.
Google PageSpeed Insights
Dies ist das am häufigsten verwendete Tool zur Bewertung der Core Web Vitals. Es wird sowohl von Lighthouse als auch von Chrome UX Report unterstützt und liefert Felddaten, die zeigen, wie reale Nutzer mit der Website interagieren können, sowie Labordaten, die unter kontrollierten Einstellungen ausgeführt werden. Sie erhalten nicht nur einen Überblick über die Metriken, sondern auch konkrete Empfehlungen, wie Sie die Leistung steigern können.

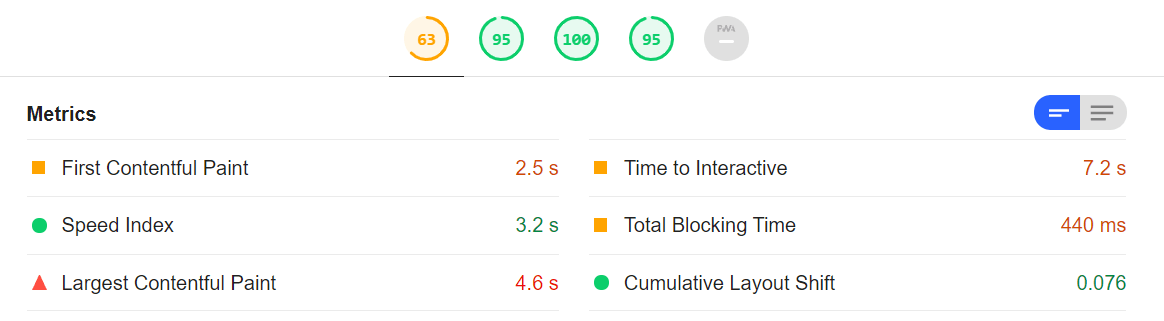
Google Lighthouse
Google Lighthouse ist ein führendes Tool, das die Leistung Ihrer Website auf der Grundlage von Leistung, Zugänglichkeit, Best Practices und SEO misst. Es ist einfach zu bedienen und bietet einen handlungsorientierten Bericht, damit Sie Verbesserungen an Ihrer Website vornehmen können, die die Benutzerfreundlichkeit und das Suchmaschinenranking verbessern. Die Core Web Vitals sind Teil der Performance-Metriken, so dass Sie bei einer niedrigen Punktzahl im Audit die spezifischen Problembereiche in der Aufschlüsselung sehen können.

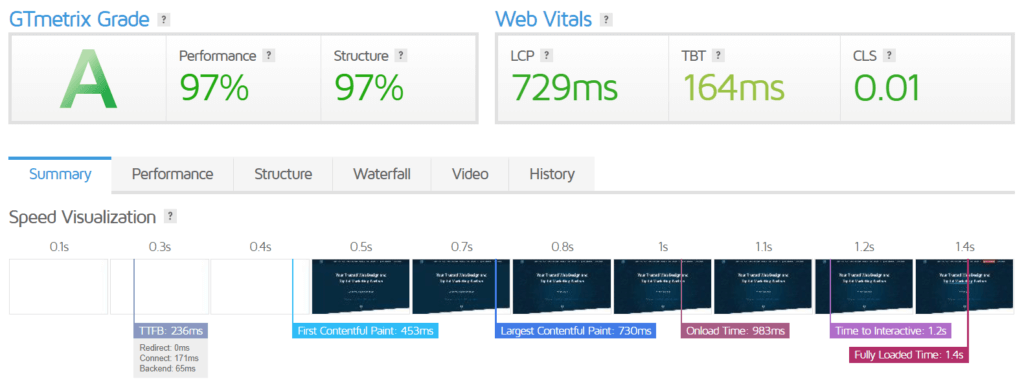
GT Metrix
GT Metrix bietet eine Analyse von Dritten in Bezug auf die Leistung Ihrer Website. Sie konzentriert sich speziell auf die Geschwindigkeit und bietet Optimierungsmöglichkeiten. Sie lassen einfach Ihre URL durch das Tool laufen. In nur wenigen Sekunden erhalten Sie einen kostenlosen zusammenfassenden Bericht über die Leistung Ihrer Seite. Sie können auch noch einen Schritt weiter gehen und Ihre Seite auf über 30 verschiedenen simulierten Mobilgeräten testen. Auf diese Weise können Sie feststellen, ob die Core Web Vitals Ihrer Website auf Desktop- und Mobilgeräten gleich gut sind.

Web Vitals (Chrome-Erweiterung)
Messen Sie Ihre Core Web Vitals ganz einfach mit der Web Vitals Chrome Extension. Diese kostenlose Ressource bietet jederzeit eine praktische Momentaufnahme der Vitalwerte einer Seite. Besuchen Sie einfach Ihre Website und klicken Sie auf die Erweiterung, um in wenigen Sekunden Ihre Kennzahlen zu erhalten. Wenn Sie Aktualisierungen und Anpassungen vornehmen, können Sie mit dieser Erweiterung alle Verbesserungen, die Sie eingeführt haben, schnell analysieren.
CLS Visualizer (Chrome-Erweiterung)
Die kumulative Layout-Verschiebung kann die größte Herausforderung bei der Diagnose und Behebung darstellen. Das liegt daran, dass Sie möglicherweise Schwierigkeiten haben zu bestimmen, welche Elemente auf der Seite sich wie bewegen. Diese Erweiterung zeigt genau an, welche Teile der Seite sich bewegen und wodurch die Probleme verursacht werden.
Wenn Sie die Daten haben und Ihre Metriken kennen, was ist der nächste Schritt?
Nutzen Sie die Informationen und nehmen Sie Änderungen an Ihrer Website vor, um die Geschwindigkeit und die visuelle Stabilität zu verbessern. Dies kann die Google Platzierung der Seite und die Benutzerfreundlichkeit erheblich verbessern. Wenn Sie sich nicht sicher sind, was Sie tun müssen, um diese Änderungen vorzunehmen, arbeiten Sie mit einem erfahrenen digitalen Marketingteam zusammen!
Wir können uns mit den Daten auseinandersetzen, erfolgreiche Änderungen vornehmen und Ihre Website an die Spitze der Suchmaschinenergebnisse bringen.
Lassen Sie sich von den Experten für digitales Marketing von wolpersweb dabei helfen, Ihre Core Web Vitals und Ihre User Experience zu verbessern
Benötigen Sie Hilfe bei der Implementierung von Core Web Vitals in Ihre Marketingstrategie? Unsere Marketingexperten können Ihnen helfen! Vereinbaren Sie einen Beratungstermin.